Incoming webhooks provide developers with the ability to post a message or a card to a specific chat via a dedicated URL. Incoming webhooks are special in that no authentication credentials are required to post a message via this URL. Incoming webhooks are therefore commonly used to integrate with third-party systems that need the ability to post content to a chat without a lot of overhead.
Step 1:
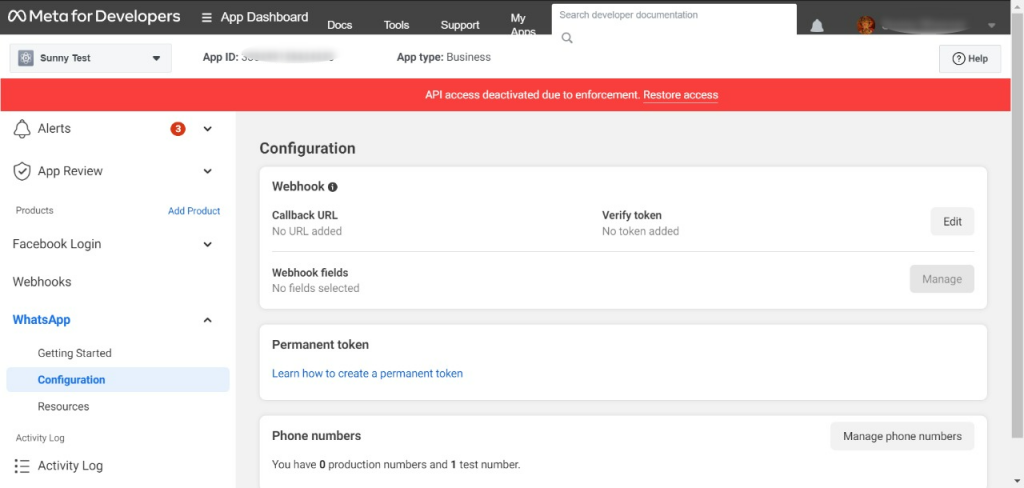
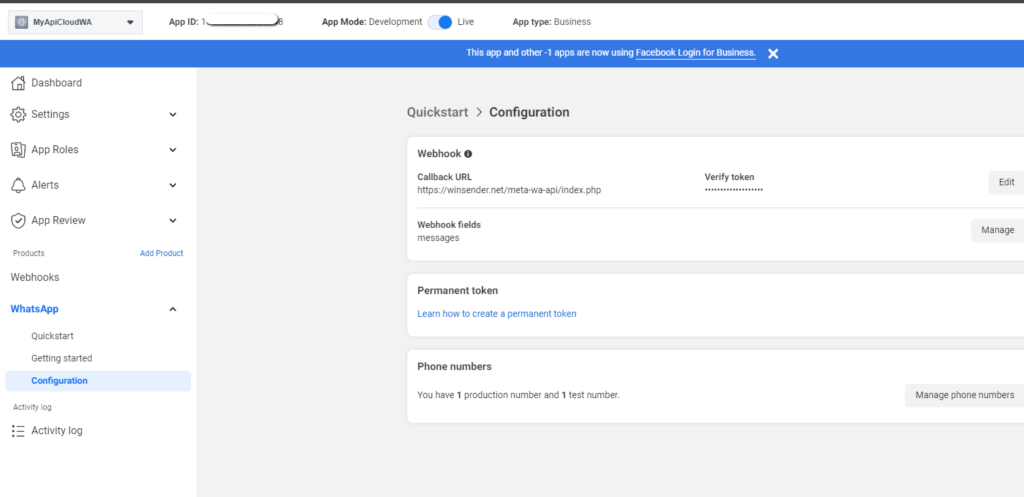
To access the template management page, click on “Configuration under the WhatsApp Tab“. After this, you will be landed up on this screen.

Step 2:
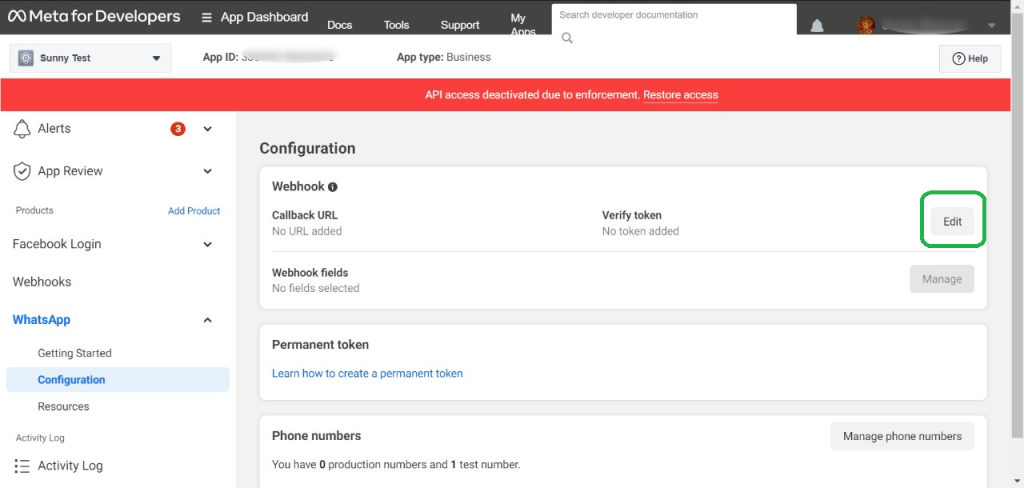
Once you click on the “Configuration tab” this screen will appear. Now you can “Edit” Webhook.

Step 3:
Here You have to FIll “Callback URL” and “Verify Token“. Now you have to click on Verify and save button.
- Callback URL:- https://winsender.net/meta-wa-api/index.php
- Verify Token:- winsender
Step 4:
After the click on the save button. The callback URL and Verify Token will display.
Step 5:
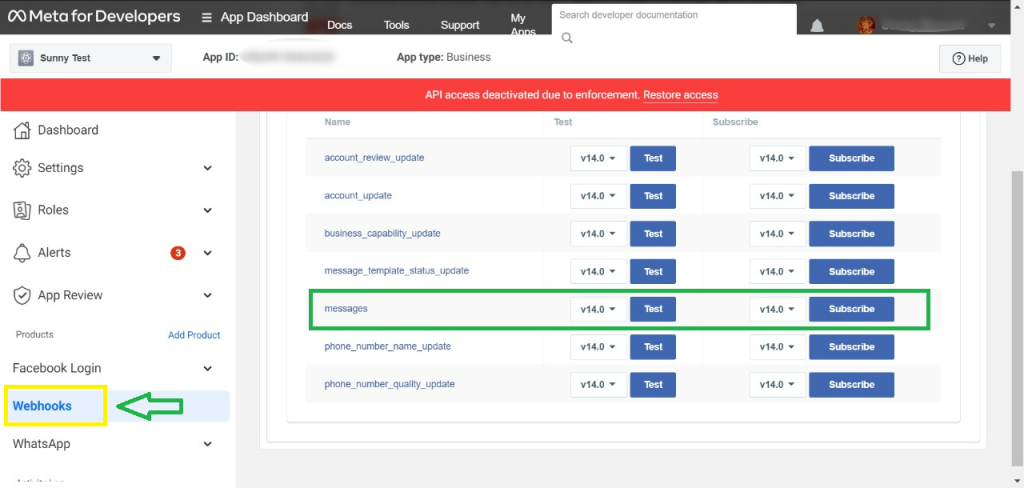
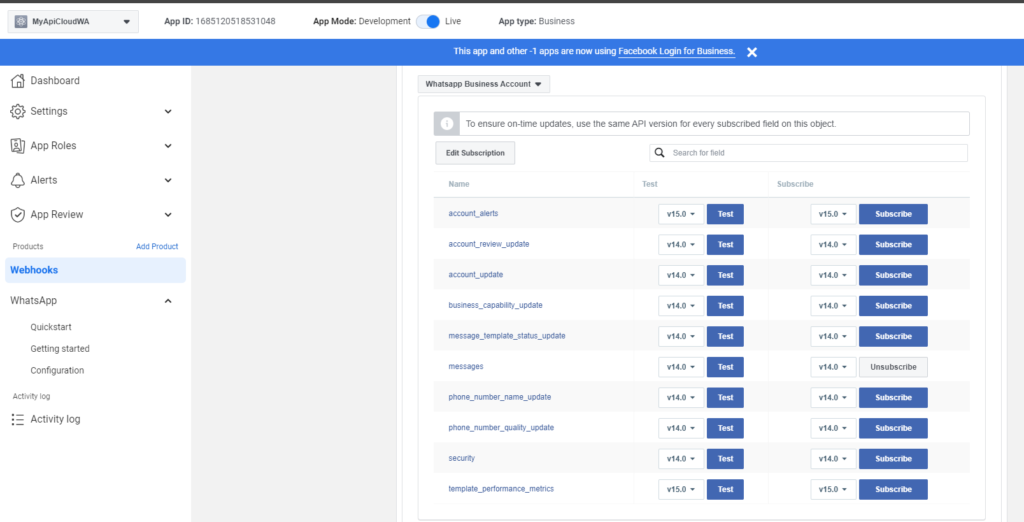
Now You can go to the “Webhooks” Tab and find the message’s name and tap on the “Subscribe” button.

Step 6:
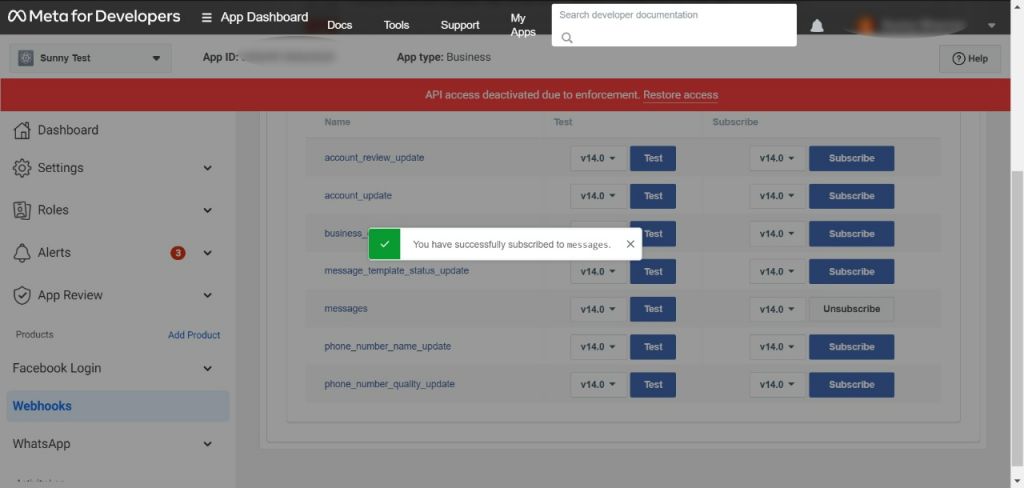
After the Tap on Subscribe button. the below message will show on your screen.

Now, You complete the set webhook to receive incoming messages.
That’s all. To be sure that all was done correctly, please do a final check. Be sure that you see the following screenshot in Webhooks page:

And be sure you see the following configuration in WhatsApp –> Configuration page:

And be
